
博客主题及其选取原因
选取的博客主题:Halve
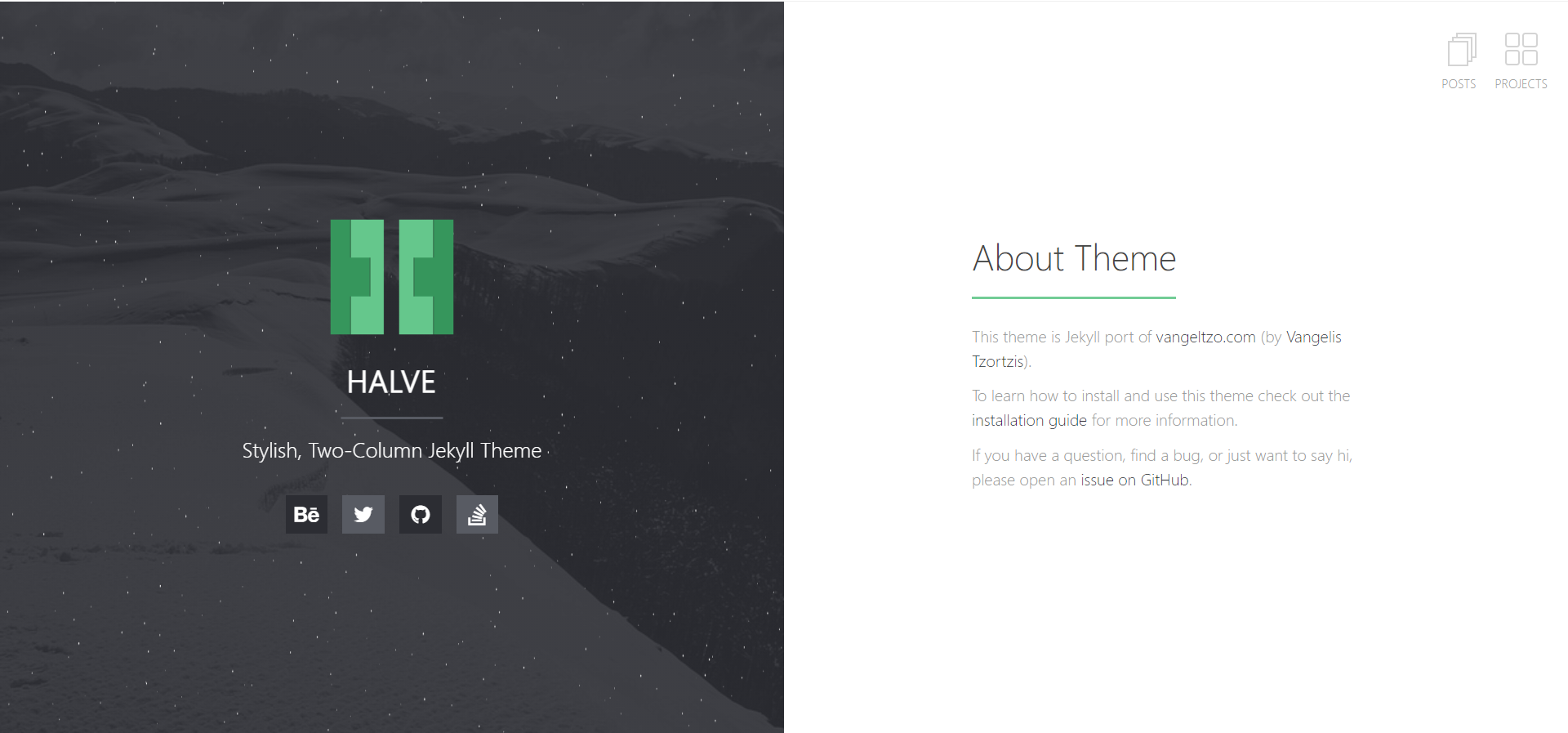
该主题为Jekyll的一个主题,预览如下图: 
选取原因:
- 整体页面色调为暗色,比较符合学术风
- 采用“一分为二”的页面布局,整体比较清爽
- 简洁明了
页面布局及功能
首页
首页左侧为本人的简单基本信息以及邮箱、GitHub、steam和微博四个个人联系方式,右侧主要为关于我的一个基本简介,右上角有两个跳转链接:博客和项目。如下图所示: 
博客
通过首页右上角的“博客”链接可以跳转至博客列表页面。同样是采用“一分为二”的布局方式,左侧为博客大标题(左上角有“主页”跳转链接),右侧为由各个博客组成的列表,每一条博客由标题、部分内容、发布时间和标签四部分组成(右上角同样有“博客”和“项目”的两个跳转链接)。如下图所示: 
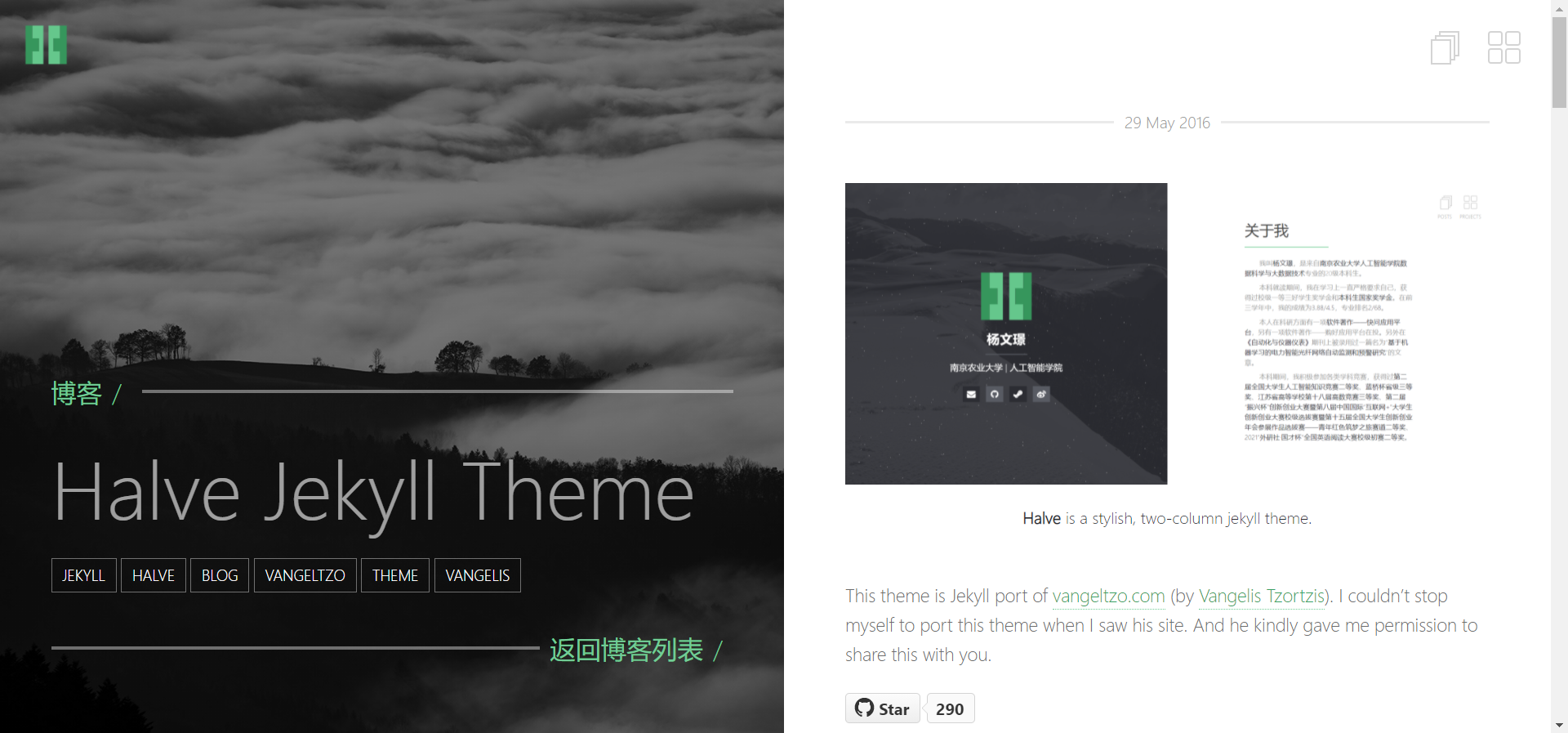
点击进入一条博客后会呈现该博客的详情页面,左侧为博客标题及相关标签,右侧为该博客详细内容。如下图所示: 
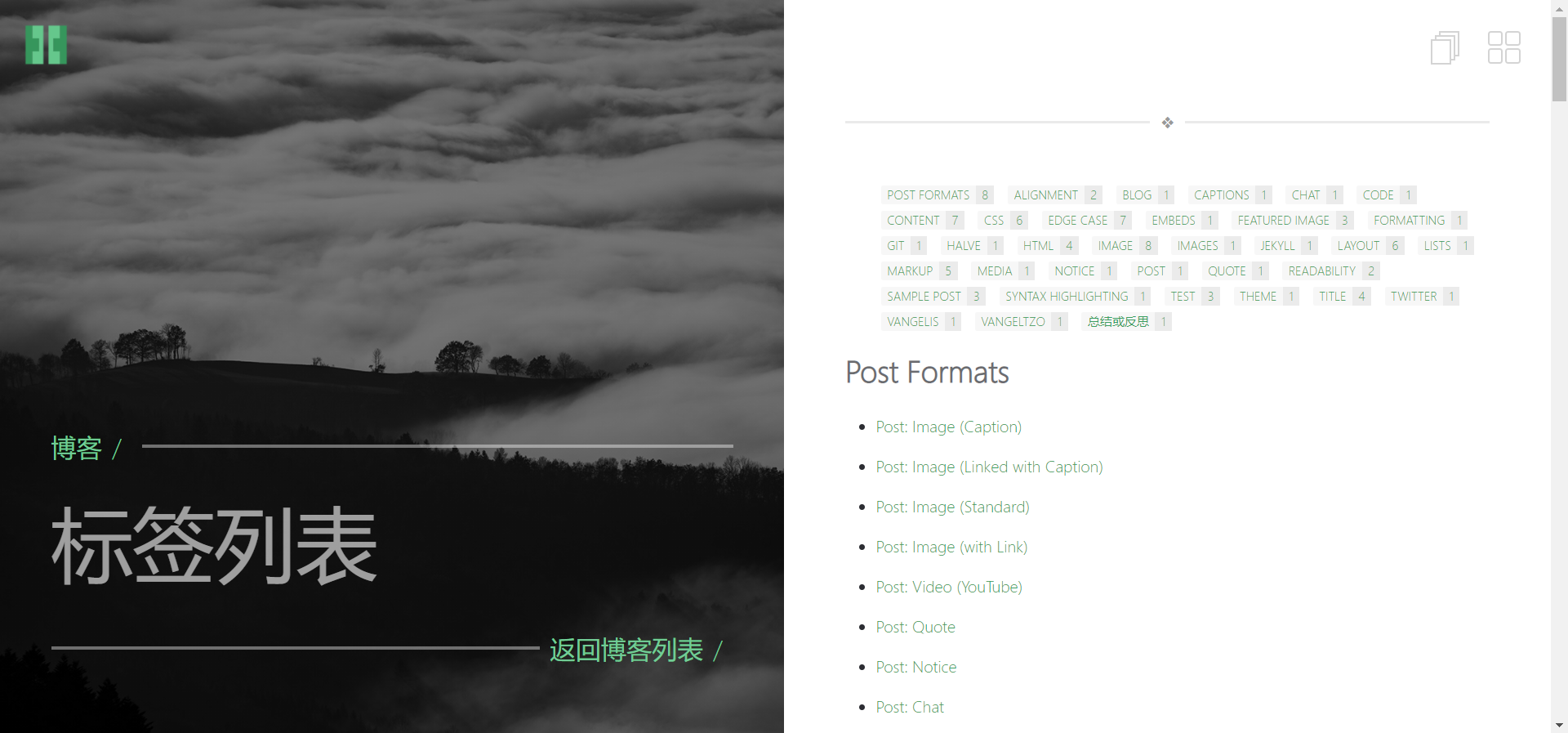
点击一条标签后会跳转至标签列表页面,左侧为博客标签列表大标题,右侧为众多标签及包含该标签的众多相关博客。如下图所示: 
项目
通过首页右上角的“项目”链接可以跳转至项目页面,该页面并没有采用“一分为二”的布局方式,而是使用随机大小的方块作为每一个项目的包容体,点击每一个项目即可查看项目的详细情况。如下图所示: 
点击一个项目后会呈现该项目的具体信息,如下图所示: 
博客制作过程中遇到的问题及其解决方法
1. Gemfile.lock配置文件导致的版本适配问题
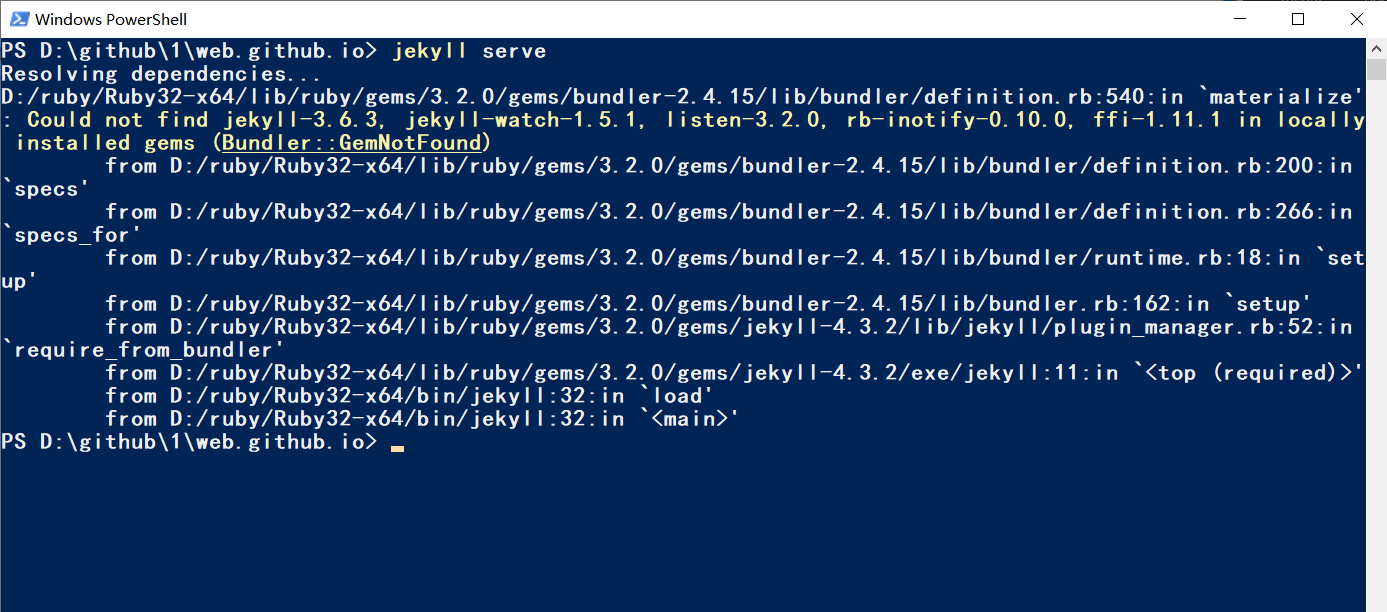
在我项目进行的整个过程中遇到的最大的一个问题是:我明明安装了Jekyll的相关组件,但在运行jekyll server命令后却提示我无法找到有关Jekyll的许多依赖包。如下图所反映的情况: 

查找问题:通过查阅相关资料,我锁定了问题所在:Jekyll框架中的Gemfile.lock文件没有进行对应Jekyll版本的修改和适配。
详细来说,我是先从JekyllTheme官网的主题下载链接导入的所使用的主题,但主题原创建者使用的Jekyll版本和我所使用的版本不一致,但在下载主题时会将原创建者使用的有关Jekyll的Gemfile.lock配置文件也下载下来,而Jekyll构建时会根据Gemfile.lock文件对项目进行编译运行,此时因为Gemfile.lock配置文件中指定的Jekyll及其依赖项的版本与我使用的Jekyll及其依赖项的版本不一致,所以产生了“Could not find”(找不到)错误(实际上是找不到正确版本)。
解决方法:明白该问题的出错原因后其解决方法也不是很难实现,我们只需要使用所下载版本的Jekyll在本地新建一个Jekyll项目(即使用jekyll new PATH命令创建一个简单的hello world项目),之后将新建项目的Gemfile.lock文件替换下载下来的模板主题项目的Gemfile.lock文件即可。
2. 图片使用链接形式插入无法显示
在项目进行的过程中,我遇到的第二个问题是在博客中尝试使用超链接的形式(即以“https”或“http”开头的网页链接)插入图片但无法显示的问题,比如在下图中展示的情况(尝试使用博客园的超链接形式插入项目的详细情况但无法显示): 
查找问题:通过查阅相关资料,我发现了问题所在:Jekyll使用的超链接无法访问GitHub域名下之外的网页,也就是说如果使用Jekyll构建网页只能访问GitHub域名之下的网页,在上述情况中就是无法访问博客园的域名之下的网页。
解决方法:既然不能访问GitHub域名之外的网页,那我开始就尝试将所有图片存储在我的一个单独的GitHub仓库之下,之后使用GitHub域名下的网页链接访问图片。经过实验发现该方式是可行的,但却存在一个巨大的缺陷,就是图片的加载十分缓慢,只有在“科学上网”的状态下才显得十分迅速。
为了进一步解决这个问题,我最后将需要访问的图片都保存在了项目的本地文件images中,通过相对路径实现图片的访问,这样做大大加快了用户访问我博客的相应速度。
总结与反思
我在之前的自学过程中尝试过使用html、css和js直接构建个人博客(本人有一定的网页前端制作基础),本次项目要求我们使用现有的框架模板来构建,对于我来说是一种全新的实践,在这个过程中我不断探索,遇到了不少困难但也学到了许多,这次实践真正意义上做出了属于我个人的博客,可以说是收获满满。
由衷感谢华东师范大学数据科学与工程学院给予我这次宝贵的实践经历!